早速浮気?WordPressのテーマを「Luxeritas」に変更したので、初期設定をご紹介
STINGERのCSSなどをカスタマイズしようとネットを放浪していた時に出会ってしまった無料テーマが「Luxeritas(ルクセリタス)」です。
見た目ももちろんですが、高速化対応、SEO対応、カスタマイズ性能の高さといった必要な機能をすべて網羅している点に惚れてしまいました。
早速テーマをダウンロード→ファイルのアップロード・インストール→有効化を行いました。
→ダウンロード | Luxeritas Theme
ページコンテンツ
自分のテーマでPageSpeedチェック
高速化が実現できているか、Google様の「PageSpeed Insights」で確認してみました。
結果は下の通り。
モバイル
結果は「67 / 100」と想定以下っていうより本家が100なのにうちだとこのスコア・・・。何で?という感じです。

PC
PCはまずまずですね。

デフォルトはこんなもの
ちゃんと以下のサイトを確認してみると、カスタマイズが必要なことに気づきました。
疑ってすいません。
→高速化に関する取り組み | Luxeritas Theme
ということで「Luxeritas」のデフォルトのカスタマイズ機能から設定変更することにしました。
「Luxeritas」で高速化設定
「圧縮・最適化」機能を使う
とりあえずナビゲーションバーの「Luxeritas」からカスタマイズを選択。

Luxeritasカスタマイザーから「圧縮・最適化」を選択し、それぞれ以下のように設定。

さて、これで再テストしましたが・・・「74 / 100」とプラス7ポイントのみ。

「Javascript」関連の設定変更で高速化
次にカスタマイザーの「Javascript」の設定変更をしてみました。
設定内容は下の通りで、高速化に役立ちそうなものにチェックを入れて保存。

PageSpeedでチェックしてみると・・・。

まさかの悪化「73 / 100」となりました。
「Javascript」の設定変更はPageSpeedでは評価されないようです。
本来なら修正が必要とされている「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」をやらなくてはいけないんでしょうが、とりあえず他のサイトでの評価を確認することにしました。
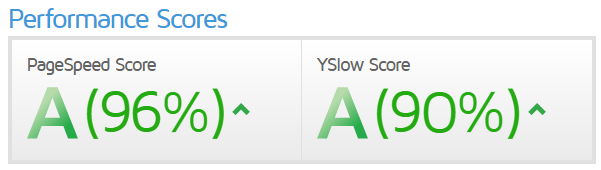
「GTmetrix」でチェック
ポピュラーな「GTmetrix」でチェックした結果が下のとおりです。

非常に高評価です!
ということで、PageSpeedの「修正が必要」という箇所は放置して、先に進むことにしました。













ディスカッション
コメント一覧
まだ、コメントがありません