Luxeritasのカスタマイズ機能で見た目をイジる
デフォルトのテーマはシンプルで美しいんだけど、ちょっと寂しい気もしました。
そこでデフォルトのカスタマイズ機能を使って見た目をイジってみました。
カスタマイズ機能を使った設定変更
Luxeritasの外観をカスタマイズする機能は以下のように28項目もあります。
すべてを説明するとなが~い記事になってしまうので、私が変更した主要な場所をご紹介します。


Faviconを設定する
「サイト情報/サイトアイコン」の「サイトアイコン」から設定可能です。
奨励サイズは512pxですが、私は152px×152pxの画像を使いました。
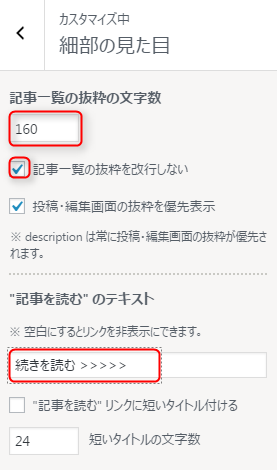
TOPページの抜粋表示周りの修正
「細部の見た目」を以下のように修正しました。

背景画像の適用
「背景・タイトル・ロゴ画像」の背景画像で気に入った画像を適用しました。
グローバルナビの色
「ヘッダーナビ(グローバルナビ)」より色々変更しました。
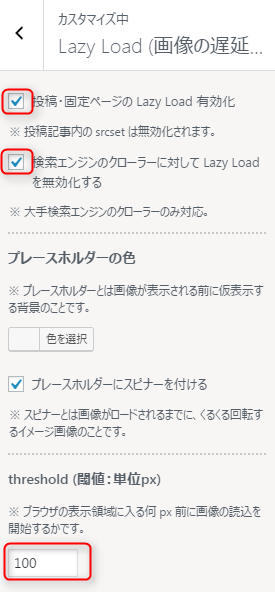
画像の遅延読み込みを設定する
ページにアクセスした時に画像を一度に読み込まないで都度読み込みすることで、ページの表示速度が速くなりますので設定は私的には必須の項目です。
「Lazy Load (画像の遅延読み込み)」で設定できます。
以下のように設定しました。

SNS シェアボタン
デフォルトは上下についているので、「SNS シェアボタン1」で上は表示しないようにしました。
「SNS シェアボタン2」で表示したいSNSを変更しました。
カスタマイザーで行った主な修正箇所は以上です。
他にもイジれる箇所が満載なので、時間があるときにでもよーく見てみたいです。













ディスカッション
コメント一覧
まだ、コメントがありません