WordPressでWebフォントを使う方法
サイト名「Lukinote」をちょっとオシャレにしたいなということで、Webフォントの導入することにしました。
ついでに見出しにも日本語のWebフォントを使うように設定してあります。
ページコンテンツ
Webフォント導入方法(フォントの選択とコードの取得)
欧文フォント篇
フォントを選ぶ
欧文フォントのWebフォントは非常に多種多様そんざいしますが、とりあえず「Google Fonts」の中から選ぶことにしました。
フォントを選ぶ際の参考になったのが以下のサイトです。
→超厳選!Googleフォントおすすめ40選を用途別に紹介【導入方法解説付き】 – F Lab.
欧文フォントはここで紹介されていた「Lobster – Google Fonts」を使うことにしました。
コードの取得
気にいたフォントの右上の「SELECT THIS FONT」をクリックします

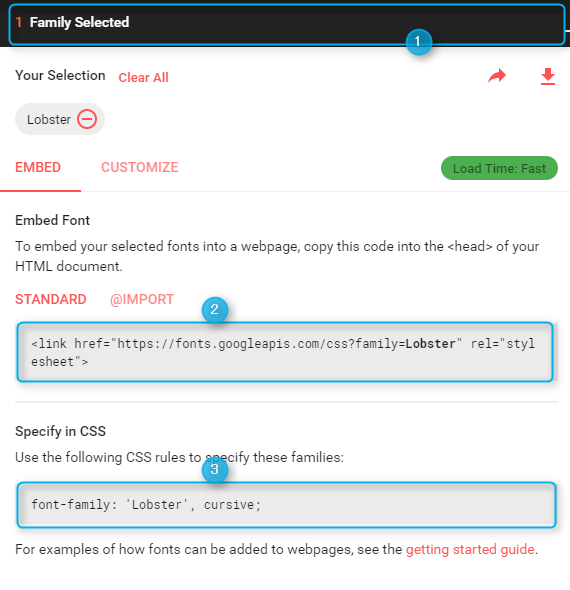
ブラウザの下に「Family Selected」という黒い帯ができますので、これをクリックすると以下のような画面が表示されます。
ここに記載の②HTMLと③CSSのコードを別途控えておきます。

フォントを選ぶ 和文フォント篇
フォントを選ぶ
和文フォントは文字数が多いため、選ぶものを間違うと読み込み速度に多大なる影響が出ます。
ということでやっぱりGoogle様を頼ることにしました。
選べるフォントは現時点で以下の9種類です。
→Google Fonts + 日本語 早期アクセス • Google Fonts + Japanese Early Access

コードの取得
気に入ったフォントをクリックすると以下のような画面が表示されますので、HTML、CSS両方のコードを別途控えておきます。

Webフォント導入方法(テーマへの適用)
「header.php」へのコードの追加
取得したHTML用のコードを「header.php」の<head>タグの直下にコピペする。
Luxeritasテーマを利用している場合
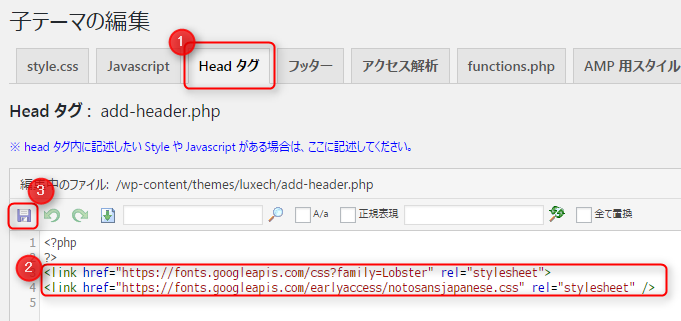
「Luxeritas>子テーマの編集」を選択、「Headタグ」を選択し、以下のようにコードを貼り付けて保存する。

CSSの追加
テーマの「stylesheet.css」に先程控えたCSSのコードをベースにコードを追加する。
<このサイトに追加した例>
.sitename a{font-family: 'Lobster', cursive;}
h1,h2,h3,h4,h5 {font-family:"Noto Sans Japanese";}Luxeritasテーマを利用している場合
「Luxeritas>子テーマの編集」を選択、「style.css」タグを選択し、そこにコードを入力→保存。
以上です。
見た目もなかなかいい感じになったと自己満足してます。
皆さんもお試しあれ。













ディスカッション
コメント一覧
まだ、コメントがありません