見た目は大事!WordPressにインストールしたテーマ「Stinger」と初期設定
無料で見栄え良く、さらにSEOにも強い人気のテーマといえばEnjilogさんの「STINGER」、バズ部さんの「Xeory」、「Simplicity」が3大テーマですが、今回は見た目の好みでSTINGERを使うことにしました。
ざっくりダウンロード→インストール→初期設定について記録しておきます。
ダウンロード・インストール
1.以下よりzipファイルをダウンロード
大元のテーマと小テーマを下のサイトからダウンロードしましょう。
→STINGERのダウンロード
2.WordPressにテーマのインストール
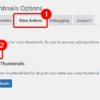
2-1.「外観>テーマ」をクリックし、「新規追加」ボタンをクリック。
2-2.「テーマを追加」の右の「テーマのアップロード」ボタンをクリック。
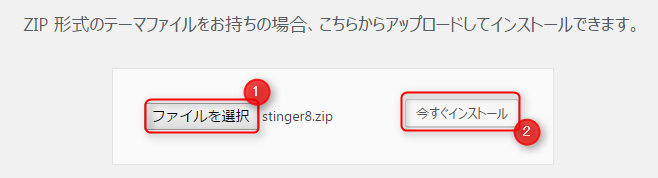
2-3.「ファイルを選択」からダウンロードしたzipファイルを選択し「今すぐアップロード」ボタンをクリック。
(本テーマ→子テーマ(child)の順に2ファイルともアップロード)

3.テーマの有効化
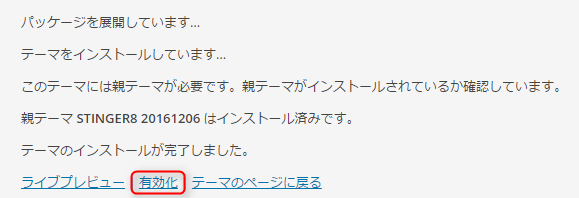
子テーマをアップロードした際に下の表示が出るので「有効化」をクリック。

これでインストールは完了。だけど「STINGER」ってデカデカと入っちゃってますので要修正ですね。
初期設定
1.ヘッダー画像の削除
「外観>カスタマイズ」

「ヘッダー画像」を選択

とりあえず「画像を非表示」をクリックし、差し替え用の画像がある場合は「新規画像を追加」ボタンをクリックして画像を指定する。
※ヘッダー画像の奨励サイズ「1060px × 300px」

2.ウィジェットの修正
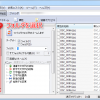
デフォルトだとちょっとゴチャゴチャ感があるのと、STINGERは「最近の投稿」がデフォルトでサイドバーに表示設定がされているので、私的には下の画像の赤枠内の4つは表示しない設定にしました。

AdSenseはそのうちということで、とりあえずはここまでで基本的にはいいかと思います。